10+ Best Articles on CSS
The most useful articles and videos on CSS from around the web, curated by thought leaders and our community.
Refind focuses on timeless pieces and updates the list whenever new, must-read articles or videos are discovered.
Top 5 CSS Articles
At a glance: these are the articles that have been most read, shared, and saved on CSS by Refind users in 2024 so far.
Videos
Watch a video to get a quick overview.
5 super useful CSS properties that don't get enough attention
🎓 Start writing CSS with more confidence with one of my courses: https://kevinpowell.co/courses🔗 Links✅ Full list of filter effects: https://developer.mozi...
Stop fighting with CSS positioning
🎓 Master the unknown fundamentals of CSS with my course CSS Demystified: https://cssdemystified.com/?utm_campaign=containing-blocks&utm_source=youtube&utm_m...
mask-image lets you do some really cool stuff
Add some creativity to your designs with mask-image!🔗 Links✅ Browser support: https://caniuse.com/?search=mask-image⌚ Timestamps00:00 - Introduction00:30 - ...
CSS is OK
See the codepens for the visual effects made for this video: https://codepen.io/equational/pen/OJZrvrehttps://codepen.io/equational/pen/jOxXKmpCSS = cascadin...
How to ...?
How to use SVG as a Placeholder, and Other Image Loading Techniques
I’m passionate about image performance optimisation and making images load fast on the web. One of the most interesting areas of…
How To Create Advanced Animations With CSS — Smashing Magazine
In this article, Yosra Emad explains how to create a rollercoaster path that a ball follows using cubic beziers and CSS transitions. You’ll also learn how the cubic-bezier function in CSS works in…
How to Center in CSS
Centering in CSS is a pain in the ass. This is a code generator that consolidates them and gives you the code you need for each situation.
Short Articles
Short on time? Check out these useful short articles on CSS—all under 10 minutes.
Writing CSS In 2023: Is It Any Different Than A Few Years Ago? — Smashing Magazine
CSS is evolving faster than ever. With all of the new features that are now available — and forthcoming — since we got Flexbox and Grid years ago, the way we write CSS is evolving, too. In this…
Changing Colors in an SVG Element Using CSS and JavaScript
Almost everything inside an inline SVG image is up for modification using CSS and JavaScript. Let's find out how by changing some colors!
CSS Findings From The Threads App
A few interesting CSS findings from the threads app by Meta.
Long Articles
These are some of the most-read long-form articles on CSS.
Rebuilding a featured news section with modern CSS: Vox news
Rebuilding Vox News featured section with modern CSS.
A Few Ways CSS Is Easier To Write In 2023 — Smashing Magazine
We’re living in somewhat of a CSS renaissance with new features, techniques, experiments, and ideas coming at us to an extent we haven’t seen since “CSS3”. It’s easy to feel overwhelmed when your…
Don’t use custom CSS scrollbars
While a custom CSS scrollbar may seem flashy and fun, consider that it may present a significant, unnecessary barrier to access…
An Interactive Guide to Flexbox
When we truly learn the secrets of the Flexbox layout mode, we can build absolutely incredible things. Fluid layouts that stretch and shrink without arbitrary breakpoints. In this action-packed…
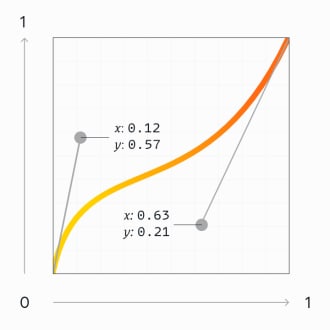
Easing curves, and better CSS transitions and animations
The difference between a smooth, sleek animation and one that feels bland and generic is often in the easing curve. Let's look at what easing curves are and how they work in CSS, before diving into…
What is Refind?
Every day Refind picks the most relevant links from around the web for you. Picking only a handful of links means focusing on what’s relevant and useful.
How does Refind curate?
It’s a mix of human and algorithmic curation, following a number of steps:
- We monitor 10k+ sources and 1k+ thought leaders on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
- In addition, our users save links from around the web using our Save buttons and our extensions.
- Our algorithm processes 100k+ new links every day and uses external signals to find the most relevant ones, focusing on timeless pieces.
- Our community of active users gets the most relevant links every day, tailored to their interests. They provide feedback via implicit and explicit signals: open, read, listen, share, mark as read, read later, «More/less like this», etc.
- Our algorithm uses these internal signals to refine the selection.
- In addition, we have expert curators who manually curate niche topics.
The result: lists of the best and most useful articles on hundreds of topics.
How does Refind detect «timeless» pieces?
We focus on pieces with long shelf-lives—not news. We determine «timelessness» via a number of metrics, for example, the consumption pattern of links over time.
How many sources does Refind monitor?
We monitor 10k+ content sources on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
Can I submit a link?
Indirectly, by using Refind and saving links from outside (e.g., via our extensions).
How can I report a problem?
When you’re logged-in, you can flag any link via the «More» (...) menu. You can also report problems via email to hello@refind.com
Who uses Refind?
450k+ smart people start their day with Refind. To learn something new. To get inspired. To move forward. Our apps have a 4.9/5 rating.
Is Refind free?
Yes, it’s free!
How can I sign up?
Head over to our homepage and sign up by email or with your Twitter or Google account.
Keep Learning
Get the big picture on your favorite topics.