The Best of Smashing Magazine 🇺🇦 🏳️🌈
20+ most popular Smashing Magazine 🇺🇦 🏳️🌈 articles, as voted by our community.
Trending
These are currently making the rounds on Refind.
Modern CSS Tooltips And Speech Bubbles (Part 1) — Smashing Magazine
Tooltips are a very common pattern used in CSS for years. There are a lot of ways to approach tooltips in CSS, though some evoke headaches with all the magic numbers they require. In this article,…
Modern CSS Tooltips And Speech Bubbles (Part 2) — Smashing Magazine
In Part 1 of this series, Temani Afif explored different CSS techniques to create tooltip shapes. The main challenge was to rely on a single element and create optimized code that could easily be…
Smashing Magazine 🇺🇦 🏳️🌈 on a11y
Stop Designing For Only 85% Of Users: Nailing Accessibility In Design
As designers, we like to think we are solution-based. But whereas we wouldn’t hesitate to call out a museum made inaccessible by a lack of wheelchair ramps, many of us still remain somewhat oblivious…
Accessibility In Chrome DevTools — Smashing Magazine
This article will demonstrate some useful features in DevTools which can help you improve the accessibility of your website.
Smashing Magazine 🇺🇦 🏳️🌈 on Accessibility
Using Automated Test Results To Improve Accessibility — Smashing Magazine
In this article, Noah Mashni and Mark Steadman share their approach to how to leverage the automated test results from the accessibility checks to drive change and reach sustainable digital…
Color Theory for Designers: The Meaning of Color
Color in design is very subjective. What evokes one reaction in one person may evoke a very different reaction in somone else. Sometimes this is due to personal preference, and other times due to cultural background. Color theory is a science in itself. Studying how colors affect different people, either individually or as a group, is something some people build their careers on. And there's a lot to it. Something as simple as changing the exact hue or saturation of a color can evoke a completel
Smashing Magazine 🇺🇦 🏳️🌈 on CSS
How To Create Advanced Animations With CSS — Smashing Magazine
In this article, Yosra Emad explains how to create a rollercoaster path that a ball follows using cubic beziers and CSS transitions. You’ll also learn how the cubic-bezier function in CSS works in…
Houdini: Maybe The Most Exciting Development In CSS You’ve Never Heard Of
Have you ever wanted to use a particular CSS feature but didn’t because it **wasn’t fully supported in all browsers**? Or, worse, it was supported in all browsers, but the support was buggy, inconsistent or even completely incompatible? If this has happened to you — and I’m betting it has — then you should care about [Houdini](https://wiki.css-houdini.org/). Houdini is a new W3C task force whose ultimate goal is to make this problem go away forever. It plans to do that by introducing a new set o
Smashing Magazine 🇺🇦 🏳️🌈 on Design
A Showcase Of Lovely Little Websites — Smashing Magazine
Instead of spending your coffee break scrolling through your social feeds, how about a lovely little website instead? We came across some fantastic ones that are just too good not to be shared. But be…
A Guide To Designing For Older Adults — Smashing Magazine
With one billion people aged 60 or older worldwide, inclusivity is more important than ever. Learn how to create digital experiences that empower independence and competence for older adults while…
Smashing Magazine 🇺🇦 🏳️🌈 on Frontend
Top Front-End Tools Of 2022 — Smashing Magazine
Who doesn’t love a good front-end tool? In this roundup, you’ll find a nice list of useful front-end tools that were popular last year but are still bound to help you speed up and enhance your…
Smashing Magazine 🇺🇦 🏳️🌈 on Javascript
A Guide To Audio Visualization With JavaScript And GSAP (Part 1) — Smashing Magazine
What started as a case study turned into a guide to visualizing audio with JavaScript. Although the output demos are in React, Jhey Tompkins isn’t going to dwell on the React side of things too much.…
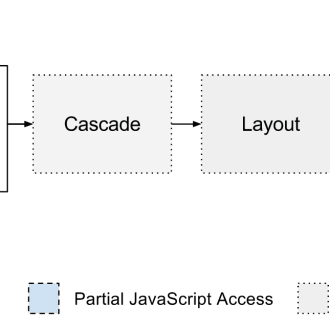
Improving JavaScript Bundle Performance With Code-Splitting — Smashing Magazine
In this article, Adrian Bece shares more about the benefits and caveats of code-splitting and how page performance and load times can be improved by dynamically loading expensive, non-critical…
«Password checking is not critical for page render. Its functionality is required only when the user interacts with the password input. So, let’s code-split zxcvbn into a separate bundle, dynamically import it and load it only when the password input value changes, i.e. when the user starts typing their password.»
Smashing Magazine 🇺🇦 🏳️🌈 on Programming
Writing CSS In 2023: Is It Any Different Than A Few Years Ago? — Smashing Magazine
CSS is evolving faster than ever. With all of the new features that are now available — and forthcoming — since we got Flexbox and Grid years ago, the way we write CSS is evolving, too. In this…
A Few Ways CSS Is Easier To Write In 2023 — Smashing Magazine
We’re living in somewhat of a CSS renaissance with new features, techniques, experiments, and ideas coming at us to an extent we haven’t seen since “CSS3”. It’s easy to feel overwhelmed when your…
Smashing Magazine 🇺🇦 🏳️🌈 on UX
Designing The Perfect Mobile Navigation UX — Smashing Magazine
When designing navigation on mobile, we don’t have to rely on slide-in-menus or nested accordions. We can also use the curtain design pattern, and show multiple levels of navigation at once.
Product Reviews And Ratings UX
How do we design effective reviews and ratings? With a distribution chart, decimal scores, tags, recommendation score and unedited product photos.
«Is there a perfect score, by the way? Well, as long as your product’s score is somewhere between 4.5 and 4.89 — with a high enough (75+) number of reviews, you probably shouldn’t be worrying too much about its competitiveness.»
Smashing Magazine 🇺🇦 🏳️🌈 on Visual Design
Designing A Better Pricing Page — Smashing Magazine
In this [series of articles](/category/design-patterns/), we highlight design patterns and techniques to design better interfaces. You can find more examples in [“Smart Interface Design…
What’s The Perfect Design Process? — Smashing Magazine
The design process is messy. You might be following a structured approach, but too often, it takes a life of its own. And before you know it, you are designing in chaos, with last-minute changes and…
Smashing Magazine 🇺🇦 🏳️🌈 on webdev
Useful DevTools Tips and Tricks — Smashing Magazine
Let’s discover the most popular DevTools tips that can boost your productivity and revolutionize your debugging workflow.
What Leonardo Da Vinci Can Teach Us About Web Design — Smashing Magazine
Perhaps more than any other person in history, Leonardo da Vinci showed the kind of magic that can happen in the overlap between art and science, where much of web development lives. His methods and…
Popular
These are some all-time favorites with Refind users.
Rethinking Authentication UX — Smashing Magazine
How to improve authentication UX, with magic links, 2FA, better password recovery and relaxed rules for secure, accessible and usable passwords.
The Realities And Myths Of Contrast And Color — Smashing Magazine
In this article, Andrew Somers, a 35-year veteran of the Hollywood film and television industry, shares his experience about the hard-fought battles and lessons learned designing for illuminated…
Those HTML Attributes You Never Use — Smashing Magazine
In this article, Louis Lazaris describes and demonstrates some interesting HTML attributes that you may or may not have heard of and perhaps find useful enough to personally use in one of your…
Designing Better Inline Validation UX — Smashing Magazine
Inline validation in web forms is useful when it works, but frustrating when it fails. Too often it leads to an endless stream of disruptive error messages or dead-ends without any chance of getting…
Core Web Vitals Tools To Boost Your Web Performance Scores — Smashing Magazine
Identify, compare, analyze and fix your Core Web Vitals scores to boost web performance of your sites. These tools will help you to do just that.
What is Refind?
Every day Refind picks the most relevant links from around the web for you. is one of more than 10k sources we monitor.
How does Refind curate?
It’s a mix of human and algorithmic curation, following a number of steps:
- We monitor 10k+ sources and 1k+ thought leaders on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
- In addition, our users save links from around the web using our Save buttons and our extensions.
- Our algorithm processes 100k+ new links every day and uses external signals to find the most relevant ones, focusing on timeless pieces.
- Our community of active users gets the most relevant links every day, tailored to their interests. They provide feedback via implicit and explicit signals: open, read, listen, share, mark as read, read later, «More/less like this», etc.
- Our algorithm uses these internal signals to refine the selection.
- In addition, we have expert curators who manually curate niche topics.
The result: lists of the best and most useful articles on hundreds of topics.
How does Refind detect «timeless» pieces?
We focus on pieces with long shelf-lives—not news. We determine «timelessness» via a number of metrics, for example, the consumption pattern of links over time.
How many sources does Refind monitor?
We monitor 10k+ content sources on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
Can I submit a link?
Indirectly, by using Refind and saving links from outside (e.g., via our extensions).
How can I report a problem?
When you’re logged-in, you can flag any link via the «More» (...) menu. You can also report problems via email to hello@refind.com
Who uses Refind?
450k+ smart people start their day with Refind. To learn something new. To get inspired. To move forward. Our apps have a 4.9/5 rating.
Is Refind free?
Yes, it’s free!
How can I sign up?
Head over to our homepage and sign up by email or with your Twitter or Google account.