leaddev.com
Riding the ever-changing waves of front-end development
· The frontend has undergone an impressive evolution in the past few decades, but just how much has this role changed over time? · Shared by 4, including Marius Bleuer
leaddev.com
Demystifying the front-end architect role
· Defining the front-end architect role can be tricky. So, what does the position entail and is it the right fit for you? · Shared by 5, including Marius Bleuer
frontendmasters.com
The Front-End Developer Learning Roadmap by Frontend Masters
· Key: Fundamental Specialize · Shared by 20, including cody lindley, Bryan Onel, Marius Bleuer
Java
When to Use Retina Images in Emails and When to Avoid Them
· Marketers should use retina images in their emails only when it creates a significantly better experience in terms of readability or impression. Get a better idea of when this is by reading more.
· Shared by 5, including Marius Bleuer
codeascraft.com
Mobius: Adopting JSX While Prioritizing User Experience
9 min · · Keeping up with the latest developments in frontend architecture can be challenging, especially with a codebase the size and age of Etsy’s. It’s difficult to balance the benefits of adopting newer … · Shared by 12, including Marius Bleuer, Ferit (at 🏠) 🌙
Increment
How to reevaluate your frontend architecture
7 min · · A process to break the chains of old, and usher in an age of less complexity, greater consensus, and a more functional technical stack. · Shared by 8, including Marius Bleuer
Increment
Micro-frontends in context
9 min · · When—and why—should developers consider this newer, smaller frontend architecture pattern? · Shared by 12, including Marius Bleuer
Increment
Design by design – Increment: Frontend
7 min · · Exploring how integrated design tools are reshaping the workflows (and work) of UX, UI, and frontend teams. · Shared by 13, including Marius Bleuer
Brad Frost
Rolling Code Standards
2 min · · Well-documented code guidelines and standards are absolutely critical for creating consistent, cohesive code together. Especially in the context of creating a design system's component library, it's… · Shared by 18, including Casey Smith, Marius Bleuer
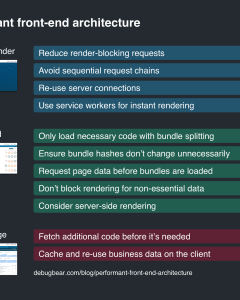
debugbear.com
Performant front-end architecture
9 min · · Learn how to make your client-side apps load fast and provide a good user experience. · Shared by 185, including Evan (he/him), Davy De Pauw, Angel Romero, Marius Bleuer, Chris Heilmann codepo8@toot.cafe
medium.com
Micro-frontends decisions framework
7 min · · In the past year I spent a lot of time talking, writing, podcasting and just chatting with people about micro-frontends. · Shared by 16, including Kahlil Lechelt, Marius Bleuer, Dr. Ganapathi Pulipaka 🇺🇸
levelup.gitconnected.com
A Recap of Frontend Development in 2019
20+ min · · A look back at the top events, news, and trends for frontend and web development over the past year · Shared by 40, including Women Who Code, Chris Heilmann codepo8@toot.cafe, CSS Weekly, Esther Schindler, Marius Bleuer, Yoav Ganbar (🥑 Builder.io/Qwik)
youtube.com
GOTO 2019 • Building Resilient Frontend Architecture • Monica Lent
· This presentation was recorded at GOTO Berlin 2019. #GOTOcon #GOTOber http://gotober.com Monica Lent - Lead Frontend Engineer at SumUp ABSTRACT Change is ine... · Shared by 4, including Nicholas C. Zakas, Marius Bleuer
DEV Community
The Bridge Pattern — Design Patterns meet the Frontend
8 min · · The Bridge Design pattern is one of the design patterns I’ve had most difficulty wrapping my head around. 🤯 Note: This article assumes… · Shared by 80, including Marius Bleuer