Hamburger menu alternatives for mobile navigation
If you’re working on digital products, you have already read dozens of articles describing how and why the hamburger navigation on mobile…
Trending on Refind
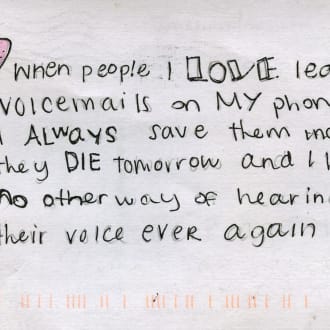
Dark Matter | Hazlitt
For twenty years, PostSecret has broadcast suburban America’s hidden truths—and revealed the limits of limitless disclosure.
Do Nothing, Then Do Less
It's tempting to think that adding to our lives will lead to greater success and happiness. But sometimes doing less is the better option, as test pilot Chuck Yeager was to learn the hard way. Tim…
The achievement society is burning us out, we need more play
This is about more than a self-help switch – it will take structural changes to reject capitalism’s productivity obsession
5 Keys to Get the Most out of the Feynman Technique
The idea of self-explanations took off and became a studying meme that has since gone far beyond my own audience. Here are 5 ideas you must keep in mind to get the most out of it.
«Knowing where exactly the gaps are in your understanding makes it easy to seek new explanations. Some good strategies include:»
The Virtue of Slow Writers
As a writer at work on a book that’s taken far longer than expected, I’m interested in how, in a world that values speed, the slow writer...
«Write slowly and not only do you risk being forgotten, you may no longer be recognizable.»
What is Refind?
Every day Refind picks the most relevant links from around the web for you. Picking only a handful of links means focusing on what’s relevant and useful. We favor timeless pieces—links with long shelf-lives, articles that are still relevant one month, one year, or even ten years from now. These lists of the best resources on any topic are the result of years of careful curation.
How does Refind curate?
It’s a mix of human and algorithmic curation, following a number of steps:
- We monitor 10k+ sources and 1k+ thought leaders on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
- In addition, our users save links from around the web using our Save buttons and our extensions.
- Our algorithm processes 100k+ new links every day and uses external signals to find the most relevant ones, focusing on timeless pieces.
- Our community of active users gets the most relevant links every day, tailored to their interests. They provide feedback via implicit and explicit signals: open, read, listen, share, mark as read, read later, «More/less like this», etc.
- Our algorithm uses these internal signals to refine the selection.
- In addition, we have expert curators who manually curate niche topics.
The result: lists of the best and most useful articles on hundreds of topics.
How does Refind detect «timeless» pieces?
We focus on pieces with long shelf-lives—not news. We determine «timelessness» via a number of metrics, for example, the consumption pattern of links over time.
How many sources does Refind monitor?
We monitor 10k+ content sources on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
Can I submit a link?
Indirectly, by using Refind and saving links from outside (e.g., via our extensions).
How can I report a problem?
When you’re logged-in, you can flag any link via the «More» (...) menu. You can also report problems via email to hello@refind.com
Who uses Refind?
450k+ smart people start their day with Refind. To learn something new. To get inspired. To move forward. Our apps have a 4.9/5 rating.
Is Refind free?
Yes, it’s free!
How can I sign up?
Head over to our homepage and sign up by email or with your Twitter or Google account.