10+ Best Articles on Webperf
The most useful articles and videos on webperf from around the web, curated by thought leaders and our community.
Refind focuses on timeless pieces and updates the list whenever new, must-read articles or videos are discovered.
Top 5 Webperf Articles
At a glance: these are the articles that have been most read, shared, and saved on webperf by Refind users in 2024 so far.
Videos
Watch a video to get a quick overview.
Product page performance problems
In this episode of SEO Fairy Tales, Martin Splitt and Ruth Mesfun, a software engineer at Zillow, share a case study about mobile users dropping off of produ...
Accessibility: the land that time to interactive forgot
We tend to think of performance in terms of latency, code optimization, and things like the critical rendering path, but what happens when the browser create...
Short Articles
Short on time? Check out these useful short articles on webperf—all under 10 minutes.
Learn Images
This course is created for beginner and advanced web developers alike, covering everything from the basics of ensuring image sources are efficiently requested and rendered, to the details of how…
Interop 2023: continuing to improve the web for developers
Again in 2023, all major browser vendors, and other stakeholders, work together to solve the top browsers compatibility issues.In 2023, all major browser vendors and other stakeholders are again…
Limitations and websites
I’ve been thinking a lot about limitations. Nearly all the rabbit holes I travel down end up with the same theme: “Limitations exist and we need to understand them and work within them”. This of…
Analysis of Google Lighthouse Report
Google Lighthouse is an open-source tool that checks the quality of web applications. Google Lighthouse checks web application performance…
The Performance Inequality Gap, 2023
To serve users at the global P75 of devices and networks, we can now afford ~150KiB of HTML/CSS/fonts and ~300-350KiB of JavaScript (gzipped). This is a slight upgrade on last year's budgets, thanks…
Long Articles
These are some of the most-read long-form articles on webperf.
Our top Core Web Vitals recommendations for 2023
A collection of the best practices that the Chrome DevRel team believes are the most effective ways to improve Core Web Vitals performance in 2023.Over the years, we at Google have made a lot of…
The Emerging Paradigms for Delivering Web Content Faster
Caching static and dynamic content — CDNs and Edge Computing
Performance | 2022
Performance chapter of the 2022 Web Almanac covering Core Web Vitals, with deep dives into the Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay metrics and their diagnostics.
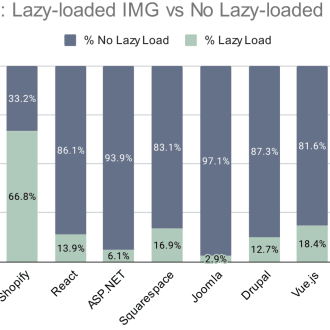
Lazy-loading LCP images: Why does this anti-pattern happen?
Largest Contentful Paint (LCP) is a performance metric representing the user experience's loading facet. It's part of the Core Web Vitals program and measures the render time of the largest image or…
Frank DENIS random thoughts.
Using libsodium in a web browser has been possible since 2013, thanks to the excellent Emscripten project. Since then, WebAssembly was introduced. A more efficient way to run code not originally…
What is Refind?
Every day Refind picks the most relevant links from around the web for you. Picking only a handful of links means focusing on what’s relevant and useful.
How does Refind curate?
It’s a mix of human and algorithmic curation, following a number of steps:
- We monitor 10k+ sources and 1k+ thought leaders on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
- In addition, our users save links from around the web using our Save buttons and our extensions.
- Our algorithm processes 100k+ new links every day and uses external signals to find the most relevant ones, focusing on timeless pieces.
- Our community of active users gets the most relevant links every day, tailored to their interests. They provide feedback via implicit and explicit signals: open, read, listen, share, mark as read, read later, «More/less like this», etc.
- Our algorithm uses these internal signals to refine the selection.
- In addition, we have expert curators who manually curate niche topics.
The result: lists of the best and most useful articles on hundreds of topics.
How does Refind detect «timeless» pieces?
We focus on pieces with long shelf-lives—not news. We determine «timelessness» via a number of metrics, for example, the consumption pattern of links over time.
How many sources does Refind monitor?
We monitor 10k+ content sources on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
Can I submit a link?
Indirectly, by using Refind and saving links from outside (e.g., via our extensions).
How can I report a problem?
When you’re logged-in, you can flag any link via the «More» (...) menu. You can also report problems via email to hello@refind.com
Who uses Refind?
450k+ smart people start their day with Refind. To learn something new. To get inspired. To move forward. Our apps have a 4.9/5 rating.
Is Refind free?
Yes, it’s free!
How can I sign up?
Head over to our homepage and sign up by email or with your Twitter or Google account.
Keep Learning
Get the big picture on your favorite topics.