
10+ Best Articles on webdev
The most useful articles and videos on webdev from around the web, curated by thought leaders and our community.
Refind focuses on timeless pieces and updates the list whenever new, must-read articles or videos are discovered.
Top 5 webdev Articles
At a glance: these are the articles that have been most read, shared, and saved on webdev by Refind users in 2024 so far.
Videos
Watch a video to get a quick overview.
Design Principles For The Web
Designing and developing on the web can feel like a never-ending crusade against the unknown. Design principles are one way of unifying your team to better f...
Accessibility: the land that time to interactive forgot
We tend to think of performance in terms of latency, code optimization, and things like the critical rendering path, but what happens when the browser create...
mask-image lets you do some really cool stuff
Add some creativity to your designs with mask-image!🔗 Links✅ Browser support: https://caniuse.com/?search=mask-image⌚ Timestamps00:00 - Introduction00:30 - ...
Creating Web Components - With Special Guest Dave Rupert!
I know basically nothing about web components, so Dave Rupert is joining me to teach me all about how they work! 🔗 Links ✅ Dave's site: https://daverupert.c...
What is ...?
New to #webdev? These articles make an excellent introduction.
What is CORS?
Article explains what is CORS, popular among web developers CORS, what are the common problems and how to fix them.
Short Articles
Short on time? Check out these useful short articles on webdev—all under 10 minutes.
Web Push for Web Apps on iOS and iPadOS
With iOS and iPadOS 16.4 beta 1 comes support for Web Push for Home Screen web apps, Badging API, Manifest ID, and more.
The Web Needs a Native .visually-hidden
For years, developers have passed around a set of styles like a magic incantation. It's time we made it a web standard.
What Leonardo Da Vinci Can Teach Us About Web Design — Smashing Magazine
Perhaps more than any other person in history, Leonardo da Vinci showed the kind of magic that can happen in the overlap between art and science, where much of web development lives. His methods and…
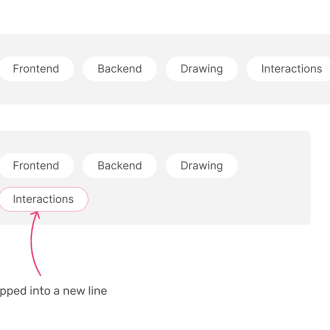
Do we need CSS flex-wrap detection?
A look at why we need flex wrapping detection in CSS.
Long Articles
These are some of the most-read long-form articles on webdev.
The Negative Impact of Mobile-First Web Design on Desktop
Mobile-first web designs cause significant usability issues when viewed on desktop. Content becomes overly dispersed across long scrolling pages with expansive white space and enlarged images and…
10 Weird HTML Hacks That Shaped The Internet
From table hacks to CSS kludges, these are some of the techniques that helped web developers get their fancy pages on the internet.
Useful DevTools Tips and Tricks — Smashing Magazine
Let’s discover the most popular DevTools tips that can boost your productivity and revolutionize your debugging workflow.
10 Web Development Trends in 2023
Web Development Trends in 2023 which should be on your watchlist. A walkthrough of the state of JS ...
On Container Queries, Responsive Images, and JPEG-XL
With the news that CSS Container Queries have shipped in nearly all stable, modern browsers, it’s time to revisit responsive images and ask how they fit in a container query world. Are we on the right…
What is Refind?
Every day Refind picks the most relevant links from around the web for you. Picking only a handful of links means focusing on what’s relevant and useful.
How does Refind curate?
It’s a mix of human and algorithmic curation, following a number of steps:
- We monitor 10k+ sources and 1k+ thought leaders on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
- In addition, our users save links from around the web using our Save buttons and our extensions.
- Our algorithm processes 100k+ new links every day and uses external signals to find the most relevant ones, focusing on timeless pieces.
- Our community of active users gets the most relevant links every day, tailored to their interests. They provide feedback via implicit and explicit signals: open, read, listen, share, mark as read, read later, «More/less like this», etc.
- Our algorithm uses these internal signals to refine the selection.
- In addition, we have expert curators who manually curate niche topics.
The result: lists of the best and most useful articles on hundreds of topics.
How does Refind detect «timeless» pieces?
We focus on pieces with long shelf-lives—not news. We determine «timelessness» via a number of metrics, for example, the consumption pattern of links over time.
How many sources does Refind monitor?
We monitor 10k+ content sources on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
Can I submit a link?
Indirectly, by using Refind and saving links from outside (e.g., via our extensions).
How can I report a problem?
When you’re logged-in, you can flag any link via the «More» (...) menu. You can also report problems via email to hello@refind.com
Who uses Refind?
450k+ smart people start their day with Refind. To learn something new. To get inspired. To move forward. Our apps have a 4.9/5 rating.
Is Refind free?
Yes, it’s free!
How can I sign up?
Head over to our homepage and sign up by email or with your Twitter or Google account.
Keep Learning
Get the big picture on your favorite topics.