The Best Articles in Visual Design
The most useful articles and videos in Visual Design from around the web, curated by thought leaders and our community.
Refind focuses on timeless pieces and updates the list whenever new, must-read articles or videos are discovered.
Top 5 Visual Design Articles
At a glance: these are the articles that have been most read, shared, and saved in Visual Design by Refind users in 2024 so far.
Videos
Watch a video to get a quick overview.
why Japan's internet is weirdly designed
Use code ANSWER to get 10% off your Hostinger plan today (on top of ongoing offers like their Black Friday/Cyber Monday $1.99 for Premium Shared web hosting ...
An AI artist explains his workflow
How it works — and why it takes a surprisingly long time to make something good.Subscribe and turn on notifications 🔔 so you don't miss any videos: http://...
I Make $1.3M/Year With One Skill
🚀 Head to https://www.starterstory.com/?utm_source=youtube&utm_campaign=brett<ft=true for your $1 seven-day trial of Starter Story! 📩 Business Ideas News...
AI and Image Generation (Everything is a Remix Part 4)
#ai #aiart #imagegen The Age of AI has arrived and its first flashpoint is art. AI is revolutionizing how we create, view, and experience art, while sparking...
5 super useful CSS properties that don't get enough attention
🎓 Start writing CSS with more confidence with one of my courses: https://kevinpowell.co/courses🔗 Links✅ Full list of filter effects: https://developer.mozi...
What is ...?
New to Visual Design? These articles make an excellent introduction.
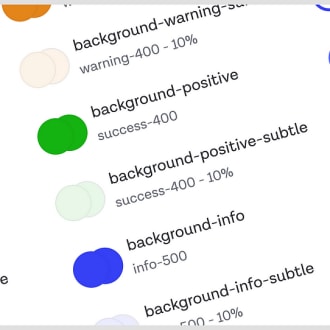
A beginner’s guide to Design Tokens
Learn the basics of what design tokens are, how they’re used, their benefits, and some tools and resources to get you started.
What is a picture?
If we want to understand what a picture is, then we must look at the difference between perception and imagination.
What is information architecture? Structuring content for maximum value
Information architecture ensures content and data is structured, organized, and categorized in an effective and usable way, thereby maximizing the value of your websites and applications.
«Information architecture is a discipline focused on structuring, organizing, and categorizing content and data in an effective and usable way, largely for websites and applications.»
A beginner's guide to scrollytelling
Discover how to tell a compelling and dynamic story using the full power of web design.
How to ...?
How to pick the least wrong colors
An algorithm for creating color palettes for data visualization
How to use huge type on the web
I’ve been advocating more daring and bolder use of typography on the web ever since I started the Better Web Type project. Picking a sans-serif font for titles and a serif one for the content is…
How to pick more beautiful colors
Choosing good colors for your charts is hard. This article tries to make it easier.
«There’s no need to rely on hues from all around the color wheel like ⬤⬤⬤⬤⬤⬤ for your visualizations. It will look more professional – and therefore more trustworthy – when it only uses a few hues and their neighbors.»
Trending
These links are currently making the rounds in Visual Design on Refind.
Inspirational Websites Roundup #57
Discover a fresh collection of websites, each chosen for their outstanding design, to spark your inspiration.
Level up: exploring the artistic side of video game design
Existing in parallel to a world of hyperrealistic CGI is a growing segment of gaming using illustration and painterly art to make mesmerising and charming visual experiences. Angelica Frey explores this world of video game design and speaks to designers at the creative forefront.
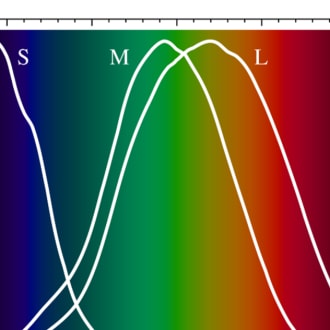
Color Wheels are wrong? How color vision actually works
Artists say all colors are a mixture of red, yellow, and blue. But physics and TV screens and printers disagree. How does color really work?
The GenAI Compass: a UX framework to design generative AI experiences
Implementing human-centric design thinking to GenAI.
Disney’s 12 principles of animation, exemplified in UX design
Elevating your user experience.
Short Articles
Short on time? Check out these useful short articles in Visual Design—all under 10 minutes.
How to create the perfect icon
A meticulous system to ensure that your icons are perfectly recognizable, consistent and legible.
Tesler’s Law
Laws of UX is a collection of best practices that designers can consider when building user interfaces.
Pencils Down, Ideas Up: Navigating Design Critiques with Grace and Grit • Slack Design
Charting the crit terrain Critique—or, to use its more casual truncation, “crit”— is one of the most powerful team-powered tools that can contribute to a designer’s growth. The merits of a forum in…
Five Future Roles for Designers
Last Tuesday was the first class of my systems course. As I did last year, I asked students to envision their jobs twenty-five years from now. What will their work look like in 2049? What will they be…
Dan Mall’s 10 Principles for a Worthy Design Career
Dan Mall distills decades of experience navigating the design world into ten pieces of advice for tackling complex tasks, preventing burnout, and fostering continuous learning.
Long Articles
These are some of the most-read long-form articles in Visual Design.
The Gulf Between Design and Engineering / Design Systems International
A new set of principles for better workflows when making digital products
Care beyond code: 7 best design practices for frontend developers—Martian Chronicles, Evil Martians’ team blog
Frontend can be about more than just code—we’re also the last bastion helping our teams against pesky design bugs! We share 7 best design practices for frontend engineers.
Table of Contents: The Ultimate Design Guide
Tables of contents provide a page overview and direct access to specific sections. When designing a table of contents, carefully compare different placement and styling options to maximize usability.
Special report: how design agencies are actually using AI in 2024
Forget the hype: how are AI tools actually being employed in the creative world right now? For this special report, we spoke to more than 25 creative agencies to find out. There's been much contro...
The Negative Impact of Mobile-First Web Design on Desktop
Mobile-first web designs cause significant usability issues when viewed on desktop. Content becomes overly dispersed across long scrolling pages with expansive white space and enlarged images and…
Thought Leaders
We monitor hundreds of thought leaders, influencers, and newsletters in Visual Design, including:
What is Refind?
Every day Refind picks the most relevant links from around the web for you. Picking only a handful of links means focusing on what’s relevant and useful.
How does Refind curate?
It’s a mix of human and algorithmic curation, following a number of steps:
- We monitor 10k+ sources and 1k+ thought leaders on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
- In addition, our users save links from around the web using our Save buttons and our extensions.
- Our algorithm processes 100k+ new links every day and uses external signals to find the most relevant ones, focusing on timeless pieces.
- Our community of active users gets the most relevant links every day, tailored to their interests. They provide feedback via implicit and explicit signals: open, read, listen, share, mark as read, read later, «More/less like this», etc.
- Our algorithm uses these internal signals to refine the selection.
- In addition, we have expert curators who manually curate niche topics.
The result: lists of the best and most useful articles on hundreds of topics.
How does Refind detect «timeless» pieces?
We focus on pieces with long shelf-lives—not news. We determine «timelessness» via a number of metrics, for example, the consumption pattern of links over time.
How many sources does Refind monitor?
We monitor 10k+ content sources on hundreds of topics—publications, blogs, news sites, newsletters, Substack, Medium, Twitter, etc.
Who are the thought leaders in Visual Design?
We follow dozens of thought leaders in Visual Design, including swissmiss, zeldman, Brad Frost, Tobias van Schneider, Julieanne Kost.
Missing a thought leader? Submit them here
Can I submit a link?
Indirectly, by using Refind and saving links from outside (e.g., via our extensions).
How can I report a problem?
When you’re logged-in, you can flag any link via the «More» (...) menu. You can also report problems via email to hello@refind.com
Who uses Refind?
450k+ smart people start their day with Refind. To learn something new. To get inspired. To move forward. Our apps have a 4.9/5 rating.
Is Refind free?
Yes, it’s free!
How can I sign up?
Head over to our homepage and sign up by email or with your Twitter or Google account.
Keep Learning
Learn something new, guided by experts. Deep Dives are carefully hand-curated series of time-tested articles and videos from around the web.
Get the big picture on your favorite topics.